【Nuxt.js】 ブラウザのコンソールでNuxtオブジェクトを表示させるには
前回 、ブラウザのコンソールでVueオブジェクトを表示させる方法を記述したが、Nuxt.jsに限定すれば、もっと簡単なやり方があったので、覚え書き。
やり方は、ブラウザのデベロッパーツールのコンソールで this.$nuxt と入力するだけ。すると、画像のように、コンソールにNuxtオブジェクトが表示されるようになる。

this.$nuxt. と入力すると、Nuxtオブジェクトがサジェストされることが確認できる。
 試しに
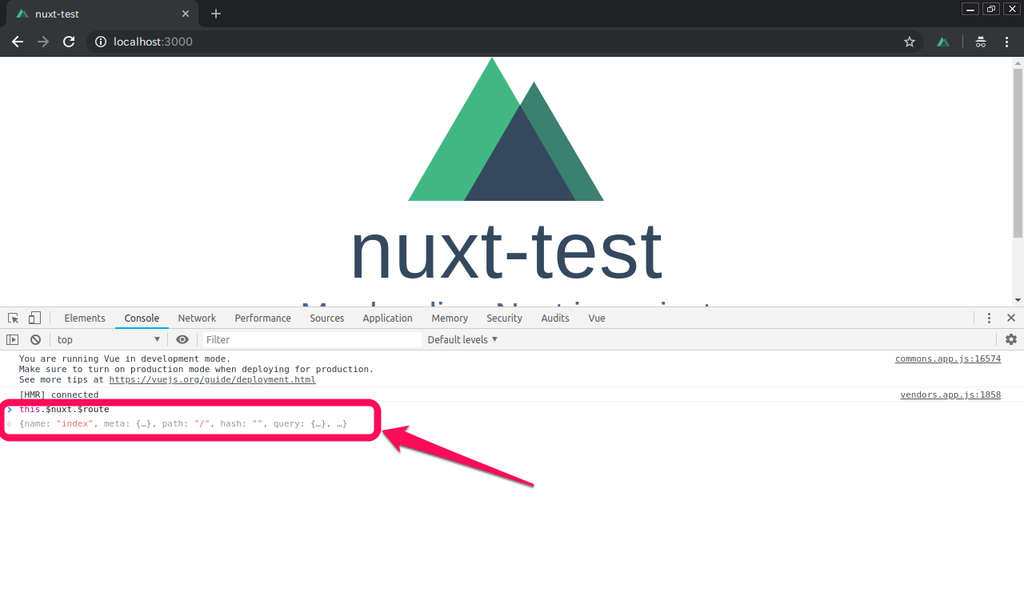
試しに this.$nuxt.$route と入力すると、下記の画像のように $route オブジェクトの中身が表示される。

前回 の方法では、ローカルの開発環境のときしかVueオブジェクトを表示させることができなかったが、今回のやり方であれば、generateしたSPAのホスティング先でもNuxtオブジェクトを表示させることができる。
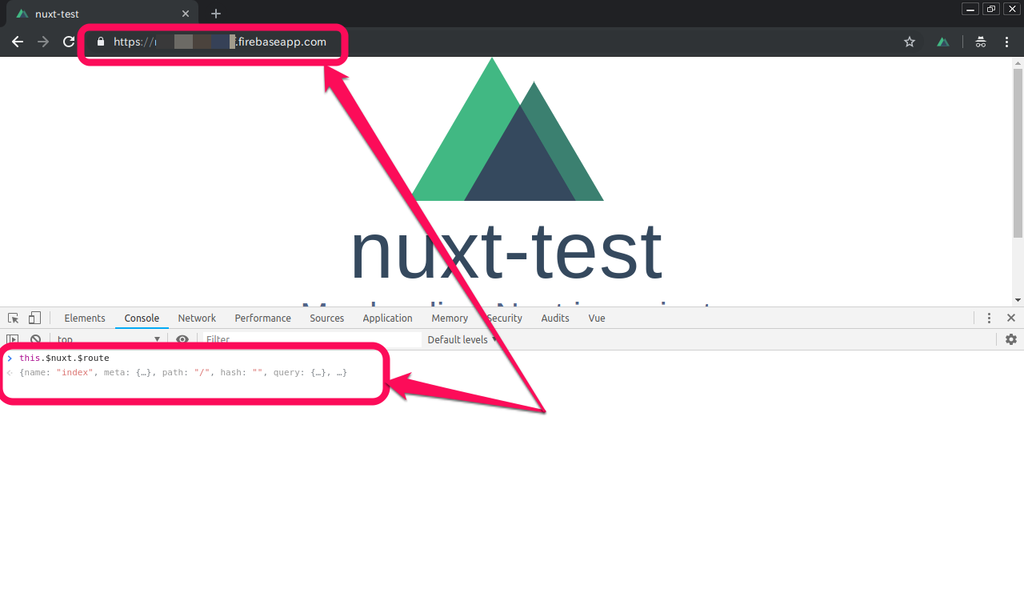
試しに、generateしたSPAをFirebaseにデプロイして、ホスティング先のページで this.$nuxt と入力すると、画像のように、コンソールにNuxtオブジェクトが表示されるようになった。



ローカルの開発環境とデプロイ先とで微妙に挙動が違っていることがあるので、デプロイ先のページでNuxtオブジェクトを表示できるというのは、かなり嬉しい。
残念ながら、NuxtではなくVueでデプロイ先のオブジェクトを表示させるやり方は分からないので、VueではなくNuxtを使い続ける理由がまた一つ増えてしまった😃
【追記(2020.1.19)】デプロイ先でもVueオブジェクトを表示させる方法があったようなので、 前回 の記事に追記をしました。