【Vue.js / Nuxt.js】 ブラウザのコンソールでVueオブジェクトを表示させるには
【追記】Nuxt.jsに限定すれば、もっと簡単なやり方があったので、こちらに書きました
知ってる人からすると、ほんとに今さらの知識なんだろうけど、ブラウザのコンソールでVueオブジェクトを表示させる方法が分かったので、覚え書き。
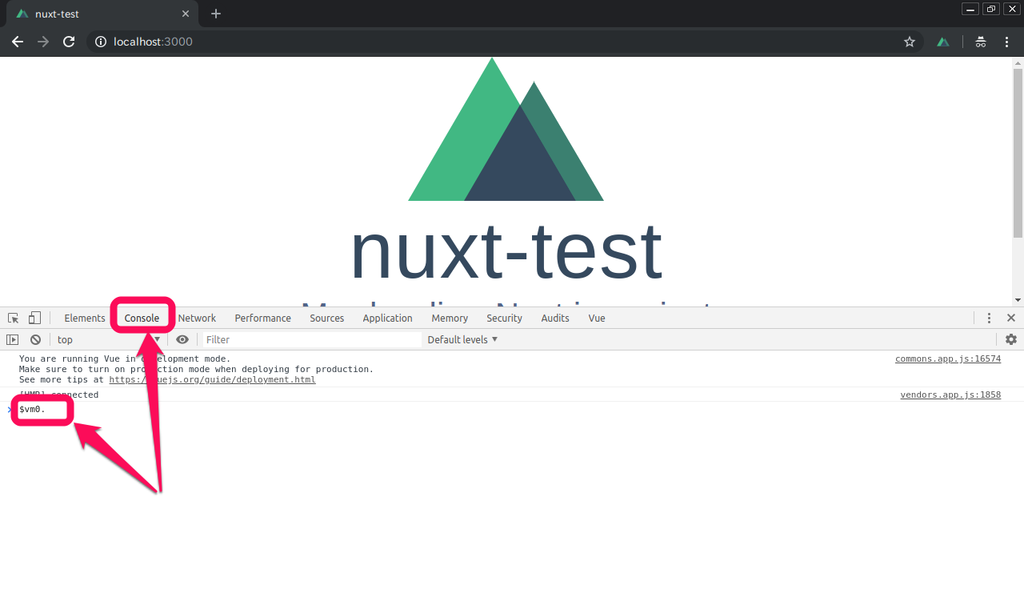
まず、 Vue.js / Nuxt.js の開発サーバを起動後、ブラウザのデベロッパーツールでコンソールを開く。この時点では、 $vm0 と打ち込んでもコンソールではVueオブジェクトが表示されない。

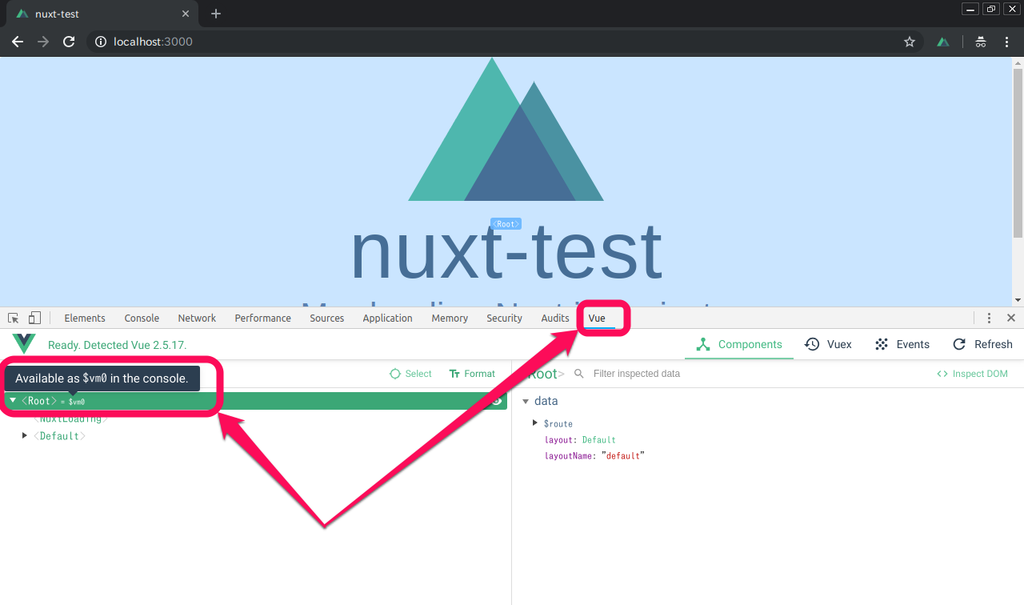
次に、 Vue Devtools ペインを表示させて、画像のようにVueコンポーネントをどれかクリックする。

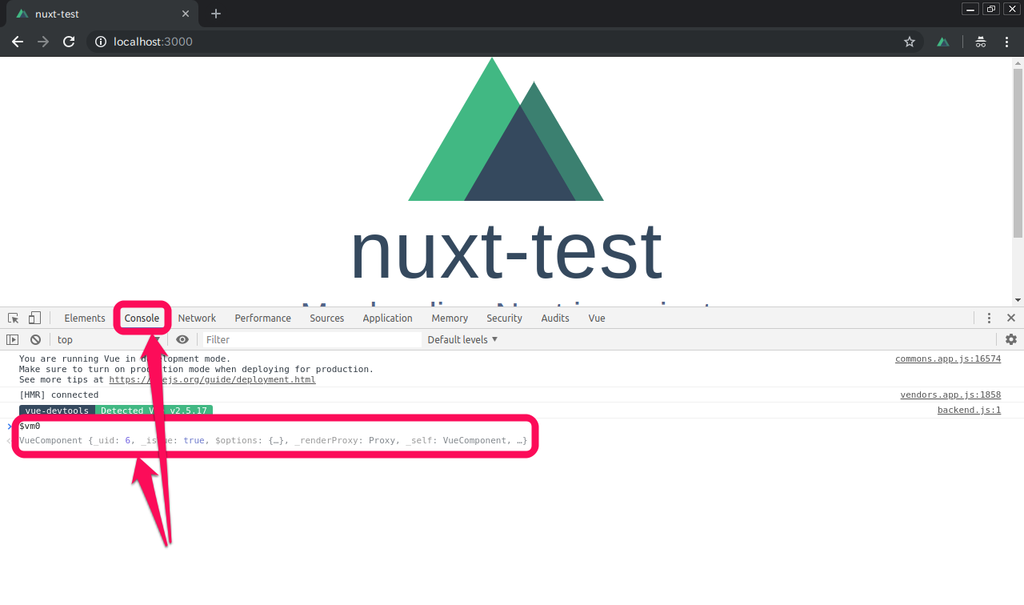
その後で再びコンソールを表示させて $vm0 と打ち込むと、画像のようにVueオブジェクトが表示されるようになる。

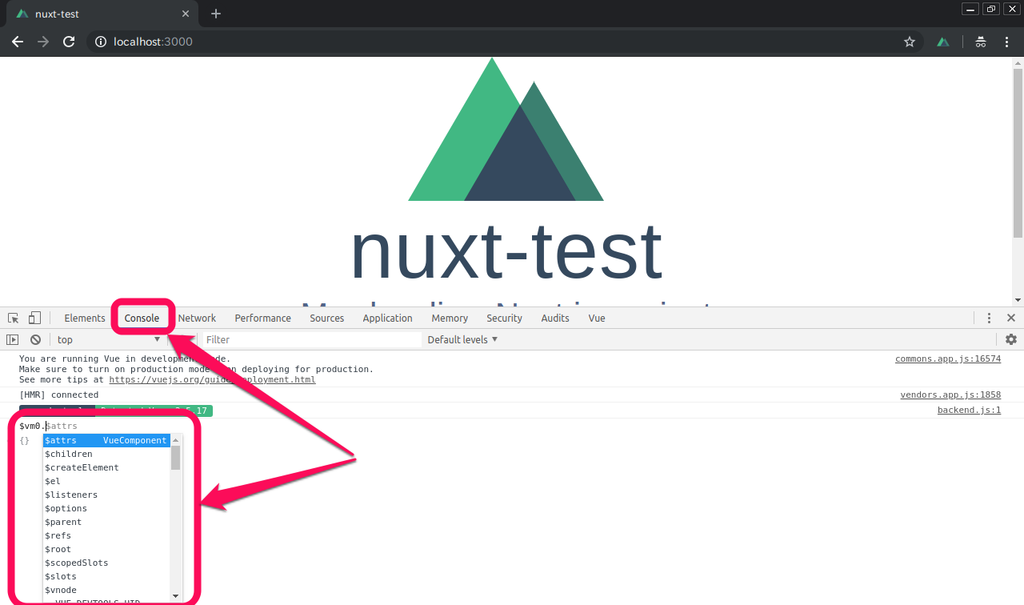
試しに $vm0. と打ち込むと、Vueオブジェクトがサジェストされることが確認できる。

ソースコードにVuexが記述されている場合は、 $vm0.$store.getters や $vm0.$store.state なども表示されるようになるので、めちゃめちゃ便利。
当初、 Vue Devtools をインストールしてみたもの、使いどころが分からず、 Vue.js / Nuxt.js プロジェクトをどうやってデバッグすればいいか長いこと悩んでいた。 Vue School を視聴することで、使い方が何となく分かってきた気がする。
分かってみれば、 Vue Devtools 上でVueコンポーネントをクリックするだけなので、なんてことないんだけど、解説してくれているページがなかなか見つからなかったので、めっちゃ苦労しました…。
【追記(2020.1.19)】今回紹介した方法は、ローカルの開発環境限定のやり方なのですが、デプロイ先でもVueオブジェクトを表示させる方法があったようです。